Blazor vs Angular vs React vs Vue
In the fast-paced web development realm, selecting a framework or library can be key to creating high-quality applications. Angular, React, and Vue have long been the preferred choices for developers. However, a newcomer has recently arrived on the scene: Blazor. Developed by Microsoft, Blazor is a web framework that permits developers to construct dynamic web applications with C# instead of JavaScript. Unlike its competitors, Blazor runs .NET in the browser using Web Assembly, a low-level assembly-like language that can be run natively in modern browsers. With the ability to facilitate high-performance applications on web pages, Blazor is quickly gaining popularity among developers looking for a fresh approach to web development.
This article will explore web development and technology by looking closely at four popular frameworks — Blazor, Angular, React, and Vue. These frameworks provide a core structure that enables developers to create high-quality front-end web applications. Through this deep dive comparison, we’ll examine each framework separately to understand its strengths and weaknesses. So, whether you’re a well-rounded developer or just starting out, this article will help you gain a better understanding of these frameworks and will assist in making an informed decision on which one to choose for your next project.
What is Blazor?
Blazor is a cutting-edge web framework that enhances pre-existing web technologies like HTML and CSS. However, it offers a unique advantage in allowing developers to use C# and Razor syntax instead of the more traditional JavaScript. Blazor gets its name from a fusion of “Browser” and “Razor.” This emphasizes its capability to produce reusable and interactive web UI for client-side applications developed in .NET and executed using WebAssembly. By allowing both client and server code to be written in C#, developers can easily share code and libraries, making it possible to develop vibrant and modern single-page application (SPA) platforms using .NET from end to end.
What makes Blazor particularly remarkable is that it leverages the latest web standards and doesn’t require additional plugins or add-ons to run. This is thanks to the power of WebAssembly, which allows Blazor to run natively in modern web browsers. With this technology, developers can create high-performance web apps that are not only easy to maintain but also adhere to modern web development standards.
Now that we have mentioned WebAssembly a couple of times. Let’s understand it.
Understanding WebAssembly
WebAssembly, or short-form WASM, is a new web standard that expands language diversity on the web platform. It joins the ranks of CSS, HTML, and JavaScript as the fourth language that can be run natively in modern web browsers. WASM is a low-level assembly-like language that uses a compact binary format, allowing developers to run code written in multiple languages, including Java, C/C++, Rust, and Java, on the web with near-native performance.
The main objective of WebAssembly is to enable high-performance applications on web pages. However, the language format is also designed for execution and integration in other environments, and it can even run alongside JavaScript. This flexibility makes it an incredibly powerful tool for developers who can leverage the strengths of multiple languages to create highly performant and scalable web applications.
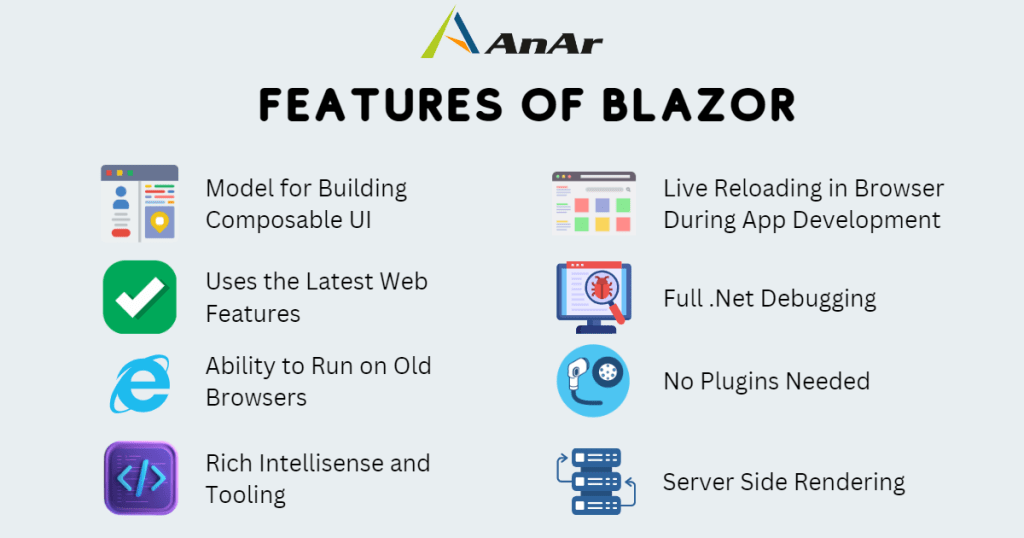
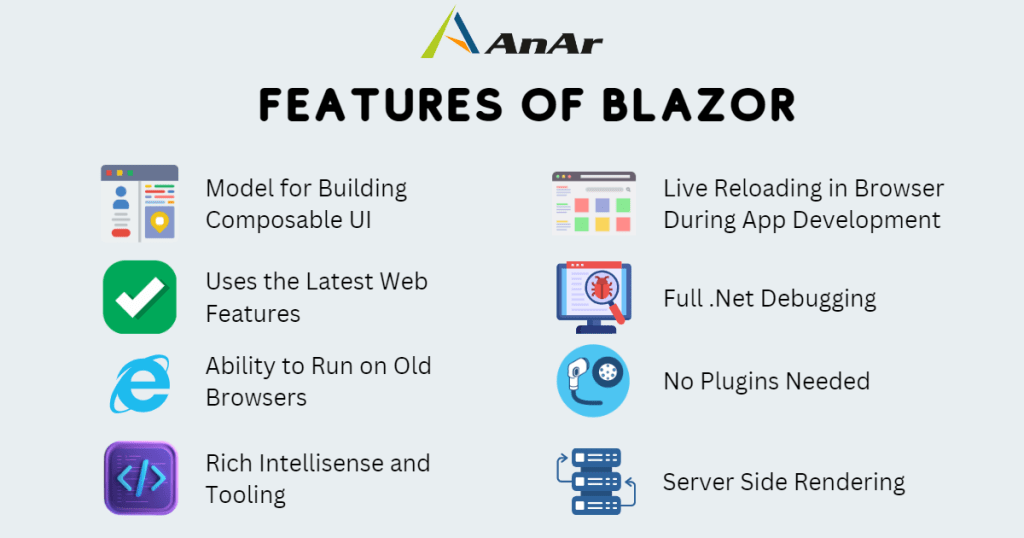
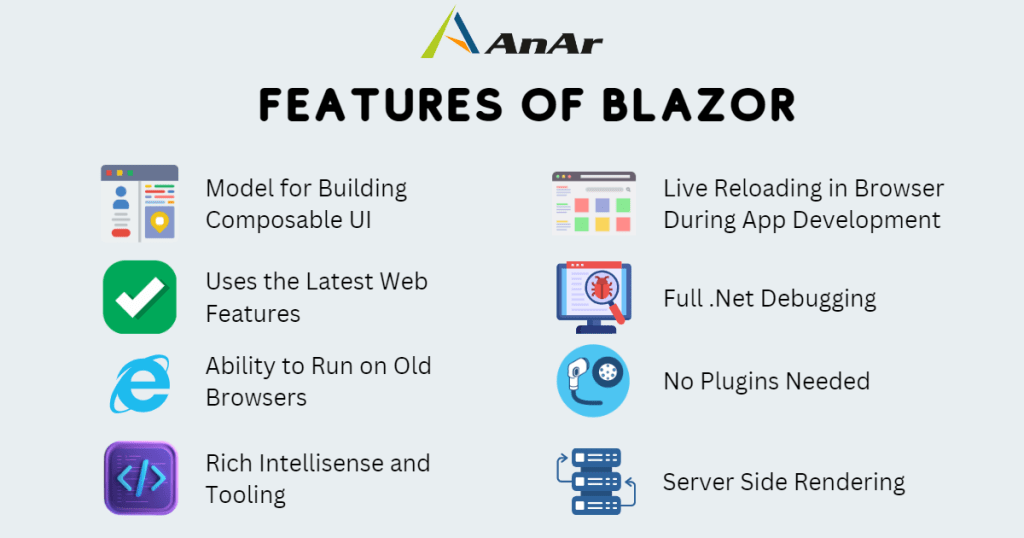
Blazor Features



Blazor has various benefits that make it an excellent choice for coding modern web applications.
- Composable UI: Blazor provides a flexible model for building composable UI components, allowing developers to easily create complex interfaces.
- Utilizes Latest Web Features: Blazor leverages the latest web features to deliver fast and efficient build times and an improved user experience.
- Dependency Injection: Blazor provides built-in support for dependency injection, making it easier to manage and maintain code dependencies.
- Open Web Platform: As part of the open web platform, Blazor integrates seamlessly with existing web technologies, such as HTML and CSS.
- Cross-Browser Compatibility: Blazor has the ability to run on older browsers, making it accessible to a wider audience.
- Rich IntelliSense and Tooling: Blazor comes with rich IntelliSense and tooling support, enabling developers to write code with ease and efficiency.
- Full .NET Debugging: Blazor provides full .NET debugging and allows developers to quickly identify and fix issues.
- Server-Side Rendering: With server-side rendering, Blazor delivers improved performance and faster load times.
- No Plugins Required: Blazor runs natively in the browser, eliminating the need for plugins or add-ons.
- Live Reloading: Blazor features live reloading in the browser during app development, providing a smoother development experience.
Comparing Blazor vs [Angular, React, and Vue]: Which one to use?
Blazor vs (Angular vs React vs Vue)
Finally, in this article, we will dive into the exciting topic of how Blazor, the latest addition to the world of web frameworks, compares and contrasts with other established players such as Angular, React, Vue, and even popular stacks like MEAN and MERN. Before delving into the differences between these platforms, it’s crucial to provide some background information on each of them.
Comparison: Blazor vs Angular
What is Angular in the context of the Blazor vs Angular comparison?
Angularis a well-known JavaScript-based framework developed by Google and released in 2016. The Blazor platform is engineered to streamline both single-page application (SPAs) development and testing by offering a framework for client-side Model-View-Controller (MVC) and Model-View-View Model (MVVM) architectures. It also includes robust features for internet applications, allowing developers to build attractive SPAs quickly.
When comparing Blazor vs Angular, it’s important to note that Angular introduced data binding, which allows automatic updates of the view whenever model data is changed and vice versa. This feature eliminates the need for developers to worry about DOM manipulation. Angular also brought the concept of directives, which enables developers to create their own HTML tags, among other capabilities.
Angular is a powerful and modern framework with a friendly ecosystem that supports web, mobile, and native desktop applications. The platform has a vast number of third-party tools and libraries that make development much more efficient. It’s no wonder that Angular garnered 57% of the most loved web framework votes in the 2019 Developer Survey Results.
Angular is widely used by many prominent companies and applications, including Google, Microsoft, IBM, and PayPal. Some of the popular applications running on Angular include Microsoft Office 365, Forbes, and NBA.com.
Blazor vs Angular: Key Differences and Similarities
Blazor and Angular are two popular open-source web frameworks. While Angular is based on JavaScript, Blazor allows for web development using C#. Now, let’s examine some of the significant distinctions between Blazor and Angular.
Framework
- Angular is a JavaScript-based framework developed by Google in 2016. It simplifies the development of single-page applications (SPAs) and provides a framework for client-side MVC and MVVM.
- Blazor is an emerging web framework that authorizes developers to create reusable and interactive web UI for client-side applications that are coded in .NET and executed on WebAssembly.
Tooling
- Angular is ahead in terms of tooling, with support for VS Code for development. Blazor has recently implemented support for VS Code.
Libraries
- Angular Material library is the most popular one, based on Google’s Material Design. Blazor is developing its own Material Design library, which requires significant effort to achieve the same development levels.
Ease of use
- Angular supports PWAs (Progressive Web Applications), while Blazor server-side can’t be used as a PWA.
- Blazor doesn’t have readymade styles for components like Angular.
- Blazor provides a straightforward coding experience because it allows the creation of service methods through an API structure calling, which can be directly written from the topmost layers.
GitHub stars and forks
- As of May 2023, Angular’s GitHub repository has around 70.4k stars and 19.8k forks, while Blazor’s repository has around 15.9k stars and 950 forks.
Build and debugging
- Blazor is faster in terms of build and debugging, thanks to the Visual Studio and live reloading feature during development.
Stack Overflow inquiries
- As of May 2023, Angular has accumulated a total of 226.5k inquiries on Stack Overflow, while Blazor has around 3k inquiries.
Performance:
- Blazor is promising but is still being evolved constantly and has not yet accomplished enough development to compete with Angular.
- Angular was initially created to bridge the gap between front-end and back-end development, as the two were often done by separate developers. As SPA became more popular, new frameworks like Blazor emerged to compete with Angular. Blazor allows developers to use C# alongside HTML and CSS to create SPAs under the .NET platform.
Comparison: Blazor vs React
What is React in the context of the Blazor vs React comparison?
React is a front-end JavaScript-based library that was introduced in 2013 by Facebook, and it is widely used to create interactive user interfaces. It is considered one of the top web frameworks, which is reflected in its usage for several Facebook applications, such as WhatsApp and Instagram. React is maintained by Facebook, as well as a large community of individual developers and companies. Some major companies that use React include Uber, Dropbox, Twitter, PayPal, Netflix, and Walmart, among others.
In terms of Blazor vs React, while React is primarily used as the view in an MVC architecture, it stands out by introducing component-based architecture. This approach is more manageable and easier to handle in web development. Moreover, React has gained popularity for speeding up the development process by enabling the creation of reusable components, allowing developers to focus on every detail on the page. Now, let’s examine some of the significant distinctions between Blazor and React.
Blazor vs React: Key Differences and Similarities
React and Blazor are both categorized as “Web App Builders” and are utilized for constructing user interfaces. React has been the most prevalent web framework, receiving over 74% of the votes in the Stack Overflow Developer Survey. In the context of comparing Blazor to React, it’s essential to recognize that unlike React, which is a comprehensive JavaScript library designed for constructing UI, Blazor is an experimental web UI framework that uses C#/Razor and HTML and executes in the browser via WebAssembly.
OPEN-SOURCE Tools
- As of May 2023, React’s GitHub repository has around 173K stars and 34.4K forks, while Blazor’s repository has around 15.9k stars and 950 forks. While React continues to be one of the most popular front-end frameworks, Blazor has been gaining popularity among .NET developers as an alternative to JavaScript-based front-end frameworks. The Blazor team is actively working on improving the framework, and its community is growing rapidly.
Debugging and Production-Ready SPA
- Blazor is a superior alternative if your team consists of C# developers and if you need the SPA to progress. However, client-side debugging is a critical element that Blazor currently lacks, but it may be added in the future. If your company requires a production-ready SPA, React is a better option than Blazor.
Statically Typed Languages
- Blazor and React are both statically typed languages that are well-suited for large projects. Moreover, developers tend to favor Blazor over React.
Performance
- Blazor performs better than React in terms of load time, as it doesn’t require a separate JavaScript file. However, React’s virtual DOM allows for faster updates and rendering, making it more efficient for larger and more complex applications. Ultimately, the choice between the two frameworks widely depends on the particular requirements of the project at hand.
Comparison: Blazor vs vue
What is Vue in the context of the Blazor vs vue comparison?
Evan You, who used to work for Google, created Vue in 2014 after working on several projects that used Angular. This is why Vue shares some similarities with Angular in certain aspects.
Vue is an open-source framework for creating user interfaces and single-page applications, like Angular and React. However, Evan specifically designed Vue to avoid most of the difficulties that Angular presents. Popular websites such as 9gag, Alibaba, and Adobe use Vue, and it is currently the second most popular framework after React. In the context of Blazor vs Vue, Blazor is a relatively new framework that uses C# instead of JavaScript. In contrast, Vue has a larger community and is more established in the web development space. Now, let’s examine some of the significant distinctions between Blazor and Vue.
Comparing Blazor vs Vue: Key Differences and Similarities
Blazor and Vue.js have some similarities with other web frameworks like React and Angular. Below are some key similarities and differences between Blazor and Vue:
Building a New App
- Creating a new Vue app is simple, as you only need to reference the scripts via a CDN. However, Blazor requires Visual Studio or creating a new project to start a new app.
UI Building
- Vue.js uses templates for building UI, while Blazor uses Razor and C# to write components.
Handling Forms
- Vue.js employs a v-model directive to handle forms, while Blazor has built-in functionality for handling forms.
Routing
- Blazor has a @page directive for routing, while Vue.js offers a separate routing.
Language Dependence
- The primary contrast between Vue.js and Blazor is that Vue.js relies on JavaScript, while Blazor does not.
Popularity
- As of May 2023, Vue is the more popular framework on GitHub, with over 183K stars and 30.7K forks, while Blazor has about 14.8K stars and 1.5K forks. It’s worth noting that GitHub stars and forks are not the only indicators of popularity, but they can provide some insights into community engagement with the frameworks.
Age
- Vue has been in the market for a longer time than Blazor, which is a newer framework.
Famous sites
- Vue.js powers famous sites like 9gag, Alibaba, and Adobe and is the second most loved framework after React.
Framework Type
- Vue.js is an open-source MVVM structure for building UIs and SPAs, while Blazor may yield better outcomes for teams with a C# foundation.
Performance
- Blazor’s server-side architecture allows for fast initial load times and efficient server-client communication. On the other hand, Vue’s client-side rendering can provide snappy user interactions and fast navigation between pages. The choice between the two frameworks may depend on the particular requirements of the project and the priorities of the development team.
Comparison Table for Blazor vs React vs Angular vs Vue
| Feature | React | Angular | Vue | Blazor |
| Type | Front-end Library | Framework | Library | Framework |
| Release Date | 2013 | 2010 | 2014 | 2015 |
| Developer | Evan You | Microsoft | ||
| License | MIT | MIT | MIT | Apache |
| Language | JavaScript | TypeScript | JavaScript | WebAssembly C# |
| DOM | Virtual DOM | Regular DOM | Virtual DOM | Incremental DOM |
| Test and Debugging | Uses Jest | Uses Jasmine | Vue DevTools | Blazor Testing Placeholder |
| Learning Curve | Easy to learn | Steep | Easy to learn | Smooth & Easy |
| Popularity, Growth & Community Support | The developer communities of Facebook and Uber have provided their support. | Supported by numerous developers, including those from Google and Wix. | Supported by Open-source project sponsored through crowd-sourcing | In addition to a strong and growing community of contributors, Microsoft has also provided its support. |
| Data Binding | One-way (Uni-directional) | Two-way (Bi-directional) | Two-way (Bi-directional) | One-way (Uni-directional) |
What is the best framework to choose among Blazor vs Angular vs React vs Vue?
The world of web development offers a vast array of possibilities when it comes to frameworks and libraries, each with its own strengths and weaknesses. Deciding which one is the best for a specific use case can be overwhelming. When selecting a web development framework, various considerations must be taken into account, including its maturity level, features, architecture, and the paradigms and patterns it employs.
A skilled developer should strike a balance between proven approaches and new, cutting-edge technology while also considering other crucial factors before adopting tools that are still maturing. Risks associated with tools that lack considerable community support include instability and the likelihood of the tool being abandoned in the future.
Blazor is a new platform that offers tight integration with .NET and a chance to achieve what the three popular JavaScript frameworks (React, Angular, and Vue) provide in C#. However, it lacks all the features that the JavaScript libraries have, and it is not yet fully supported. Those with a background in JavaScript, developing web applications with frameworks such as React, Angular, and Vue is the preferred approach, as they enable web app development using JavaScript.
It’s important to keep in mind that JavaScript frameworks have evolved significantly over the years, while Blazor is still relatively new and lacks some of the features that JavaScript libraries offer. Nevertheless, React remains the most loved framework, while Angular and Vue continue to rank high in popularity. It’s worth considering the reasons why these frameworks are so popular when making a decision.
Blazor vs (Angular vs React vs Vue)
Contact us or book a free consultation with AnAr Experts to bring your app vision to life with beautiful designs, quality, and continuous testing.