In the rapidly evolving landscape of frontend development, a groundbreaking architectural paradigm has emerged – Micro Frontends. This revolutionary concept offers the promise of delivering robust web applications with rich features while maintaining agility and autonomy across independent development teams. Imagine constructing web apps as interconnected clusters of features, each orchestrated by its own team, and seamlessly integrating them into a cohesive whole. This is the essence of Micro Frontends – an innovative approach that not only enhances frontend performance but also transforms the way we conceptualize and build web applications.
What Micro Frontends?
A Micro Frontend Framework is a structural approach enabling the development of robust frontend applications with advanced functionalities. This methodology revolves around constructing web applications as an assemblage of features overseen by autonomous teams. By employing microservices, it facilitates the establishment of comprehensive systems under individualized control. This innovative solution is particularly well-suited for transitioning applications and their code from servers to web browsers. The framework’s core components comprise a host/container alongside a micro-frontend framework.
Few famous companies that use Micro Frontends are as follows:
- IKEA- a European furniture company provides an online store experience.
- DAZN – a sports streaming service of Europe that expanded in nine countries.
- Upwork – a platform for freelancing, it connects independent business professionals across the globe.
- Spotify – this online streaming media service uses frontend microservices to assemble the desktop applications.
- SouthCloud – a European music sharing website and an online audio distribution platform that delivers a reliable experience across all the platforms.
How do Micro Frontends work?
This architectural paradigm operates on several key principles:
- Technology Independence: Teams have the autonomy to select and upgrade their technology stack while maintaining a neutral interface for seamless collaboration. This is achieved through custom elements that encapsulate implementation details.
- Code Isolation: Independent applications are constructed without dependencies on shared global variables, ensuring each operates within the same framework without runtime sharing.
- Team Prefixes: Teams establish ownership and control by using namespace CSS, events, and local storage to isolate their apps, thereby enhancing the development experience.
- Robust Web Design: Micro Frontends prioritize efficient application performance and effective feature enhancements.
- Native Browser Features: For cross-team communication, simplicity is favored over complex custom APIs. Browser events are leveraged instead of global PubSub systems.
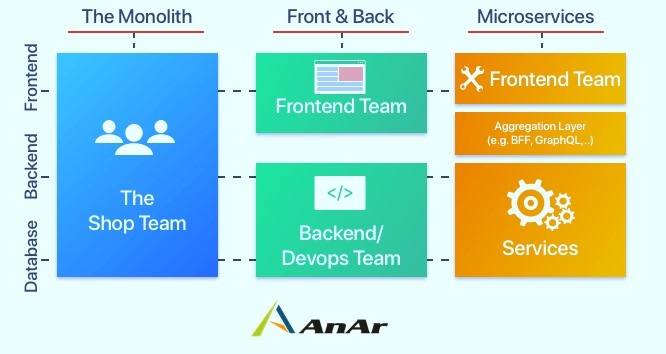
Architecture and benefits of Micro Frontends:
Micro Fontend architecture splits the entire application by business domains across the stacks. It enables the frontend teams to have the same level of velocity, flexibility, and testability.
- Speedy Work: The team members can upgrade the stack without any dependence on other members. No sharing of runtime due to code isolation lets them focus on creating independent applications. The neutral interface offered to different teams helps in masking implementation details. The large monolithic projects are fragmented into small and manageable pieces developed by teams.
- Ownership: Multiple teams have ownership of separate styling, forms, and validations due to frontend microservices. For large projects you can have managers that take care of different features.
- Debugging Problems: Huge monolithic applications become unmaintainable. Rebooting applications in a local environment was not easy. With each project having its own server and isolated development environment resolving bugs is simpler.
- Small Codebases: Coherent and controllable codebases of small size are great if you wish you avoid complexities.
- Decentralization: Large organizations can maintain a certain speed of innovative solutions by keeping the team size small. A team size of over 10-12 people is actually difficult to work together and even manage.
- Data Replication: The team own their database but when they need other team’s data, replication is a resolution. The access is unaffected and data security issues get addressed.
Challenges of Micro Frontends:
- Communication: The APIs for communication should simplify inter-team communication. The microservice exposes a self-reliantly deployable API.
- Efficiency: The scalability can suffer if a universal application uses both frontend and backend.
- Redundancy: The systems built have no shared libraries, so the teams are responsible to install and deploy the fixes.
- Data: Requirement of replication involves costs and time. They also introduce latency.
- Technology: Several technology stacks are barriers for developers while switching teams. Hiring people that know about multiple technologies is an additional cost to the company.
Problems that Micro Frontends can solve:
During feature development, each involved team plans its work and schedules for release. Implementation happens in a planned manner and reduces ambiguities. Team working on a single codebase for frontend enables focal working. A smaller codebase is easy to replace or refactor. The risks of failure are restricted to small areas due to isolation. Managing applications is quite naïve as the scope is narrower. The costs associated with the redundancies are affordable compared to the costs of inter-team dependencies.
How to Build Micro Frontends?
There are different methods to deploy the Micro Frontends Architecture for efficient development. The integration is a principal key between the host/container and micro frontends.
- Build-Time Integration: The container installs the components as libraries just like you install from npm. Few issues on syncing different versions of libraries are experienced. For any changes, redeployment is a must as dependencies change.
- Run-Time Integration: This integration includes Server-side, Edge-side, and client-side composition.
- Server-side composition: The functionality stored in the backend decided which Micro-Frontend to be loaded and when. The server decides through URL the request to route.
- Edge-side composition: The orchestration happens on the CDN itself. It can take care of active backends that the server is usually in charge of. It can also deliver static content.
- Client-side composition: The containers decide the version of frontends to deploy as both of them are de-coupled. The host can fetch needed microservices as needed.
How to adopt Micro Frontend Architecture?
- Integration in the Browser: Web components allows us to create fragments of frontends that can be imported into web-based applications. You can pack the logical and visual presentations together.
- Web Components: They allow the conception of reusable components being imported into Web applications. Custom Elements, Shadow DOM, HTML Imports and HTML Templates can be used together or separately. Page composition can be written using different frameworks.
Best Practices of Micro Frontends:
Things before you choose Micro Frontends for the type of applications you are about to build.
- Single SPA is a tool that you need in every application you develop using frontend microservices. This framework combines multiple frameworks on the same page.
- Reusability of codes in multiple places help teams if it is available for different teams.
- Multiple single-page applications have different URLs for shared functionalities.
- Modules working in their own framework handle incoming and outgoing events as they communicate over shared events.
Conclusion
Micro Frontends are the right choice for you when you have a huge application or multiple teams that have independent deployment cycles. Micro Frontends have full control of their technology stack and improve decision-making. To change your approach on development and technical overheads focus on delivering high-quality software. To know more contact us.