
When starting a new web application with ASP.NET Core, one of the key decisions you’ll need to make is choosing the right development approach. The two leading options are Razor Pages and MVC (Model-View-Controller), each offering distinct advantages and potential trade-offs. Fortunately, there’s no need to struggle with picking sides—both Razor Pages and MVC are strong, valid choices for building web applications in ASP.NET Core.

In this blog post, we’ll explore the differences between Razor Pages and MVC and delve deeper into the unique features of each approach. We’ll take a closer look at the advantages and disadvantages of each option and provide guidance on how to select the right approach based on your project requirements and personal preferences. By the end of this blog post, you’ll have a better understanding of Razor Pages and MVC and be able to make an informed decision on which option to choose for your next ASP.NET Core web application.
What is MVC (Model View Controller)?
The widely used Model-View-Control design is adopted by most server-side languages. It consists of three main components: controllers, models, and views. The controller takes care of the input and interacts with the model and view. The view is responsible for the user interface, and the model represents the business logic and data. While the MVC model works for API development, Razor Pages are focused on pages and not APIs. If you intend to utilize a front-end framework such as Angular or React, then MVC would be a suitable option.
What are Razor Pages?
Razor Pages are web pages that allow for easy loading of data, similar to an HTML page. They are very similar to the view component of ASP.NET MVC, with the same syntax and functionality.
The main difference between Razor Pages and MVC is that with Razor Pages, the model and controller code is included within the page itself. This eliminates the need to add code separately.
Razor Pages are similar to the MVVM framework (Model-View-View-Model), which provides two-way data binding and a simplified development experience with isolated concerns.
ASP.NET MVC has become increasingly popular for web application development, offering numerous advantages. In fact, the ASP.NET Web Forms were designed as an MVVM solution in MVC.
However, the new ASP.NET Core Razor Pages represent the next evolution of ASP.NET Web Forms.
How would you define Razor Syntax in MVC?
There are two types of Razor syntax: single-statement block and multi-statement block.
- The single statement block is initiated by the “@” symbol.
- The multi-statement block is enclosed within “@{…}”.
- A semicolon is required to end each statement.
- Variables and functions are indicated by the “@” symbol.
Single block Statements
A single statement block can also be used to display a message based on a certain condition.
Here’s an example:
@{
int age = 25;
string message = age >= 19 ? “You are an adult”: “You are not yet an adult”;
}
<div>
<label>@message</label> </div>
In this example, we first declare a variable ‘age’ with a value of 25. We then use a ternary operator to check if the checked age is greater than or equal to 19. If it is, the message “You are an adult” is assigned to the ‘message’ variable; otherwise, “You are not yet an adult” is assigned.
Finally, we display the message using the ‘@’ symbol inside a label element. When this code is rendered in the browser, it will display the appropriate message based on the value of the ‘age’ variable.
Multi statement block
A block of code that contains multiple statements is called a multi-line statement block, which is similar to a single-line statement block. This type of block allows us to write and execute multiple lines of code. The block is enclosed within curly braces {….}, and the opening brace must have the “@” special character in the same line. If the “@” and opening curly brace are defined on different lines, it will result in an error.
Example:
Suppose you have a list of items, and you want to display them on your web page using Razor syntax. You can use a multi-line statement block to loop through the items and generate the necessary HTML code.
Here’s an example code snippet:
<div>
@foreach (var item in Model.Items) {
<div>@item.Name</div>
<div>@item.Description</div>
<div>@item.Price</div> }
</div>
In this code, we use a multi-line statement block to loop through the items in the Model.Items collection. For each item, we generate three <div> elements to display the item’s name, description, and price.
Note that we use the “@” symbol to indicate that we’re using C# code within the Razor syntax, and we enclose the HTML code within <div> tags to ensure that it’s properly rendered on the web page.



Razor Pages vs. ASP.NET MVC — The Argument
Razor Pages and MVC each offer distinct advantages and are best suited for different types of projects. Razor Pages are often simpler and more efficient for developing straightforward pages, while MVC provides a more flexible and scalable framework, ideal for larger projects with complex requirements.
Razor Pages organize files by their functionality, creating tightly integrated code that enhances efficiency. They are particularly effective for creating basic pages that primarily handle read-only data input. In contrast, MVC divides the application into three main components: the model, view, and controller. The model manages the data and its associated logic, representing the information passed between controllers. The view handles the presentation layer, displaying data using the information provided by the model.
Ultimately, the choice between Razor Pages and MVC should be guided by the specific needs of the project, as well as the development team’s preferences and expertise.
Razor Pages vs. ASP.NET MVC — The Similarities
One significant similarity is that both frameworks use the same underlying technologies, including the Razor view engine, which is responsible for rendering the user interface. Additionally, both frameworks utilize the same server-side runtime, which entails that developers can use the same language, libraries, and tools to build applications using either framework.
Both Razor Pages and MVC also follow the Model-View-Controller (MVC) architectural pattern, which separates an application into three interconnected components: the model, which represents the data and business logic and the view, which presents the user interface; and the controller, which handles user input and communicates with the model and view.
Another similarity between Razor Pages and MVC is that they both provide a way to organize code in a logical and maintainable manner. They both use the concept of routing to map incoming requests to specific code, and they both support dependency injection, allowing developers to inject dependencies into their controllers or pages. Finally, both Razor Pages and MVC allow for extensibility and customization. Developers can create custom filters, tag helpers, and middleware to modify or extend the behavior of the framework. Overall, the similarities between Razor Pages and MVC make it easy for developers to switch between the two frameworks or use them together in the same application.
Razor Pages vs. ASP.NET MVC — The Differences
Razor Pages, designed for cross-platform development, have a straightforward structure that includes a CSHTML Razor file paired with a .cshtml.cs code-behind file, but they do not use controllers. They come with built-in anti-forgery token validation, which automatically safeguards the original code. Each page in Razor Pages manages its own model and specific actions tailored to particular scenarios. While Razor Pages don’t rely on traditional models, they use a model declaration like AboutModel.
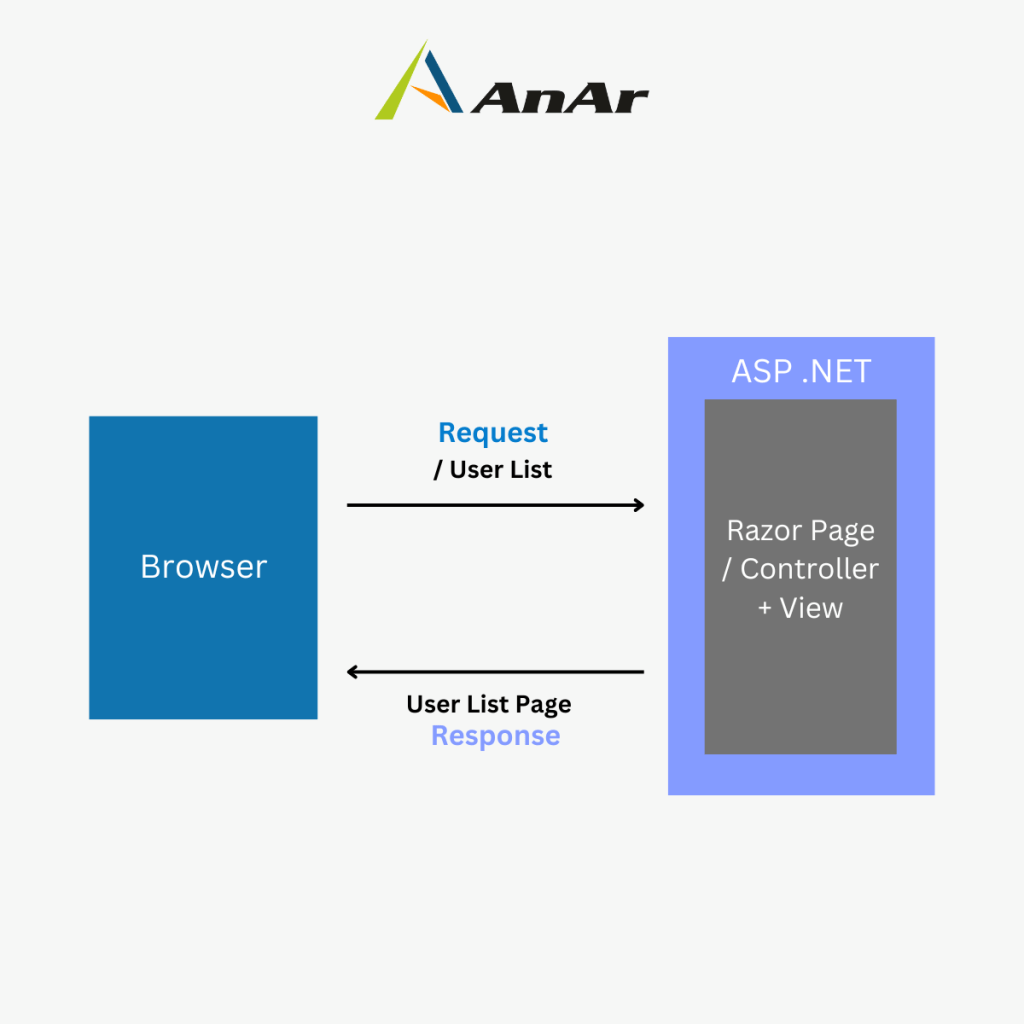
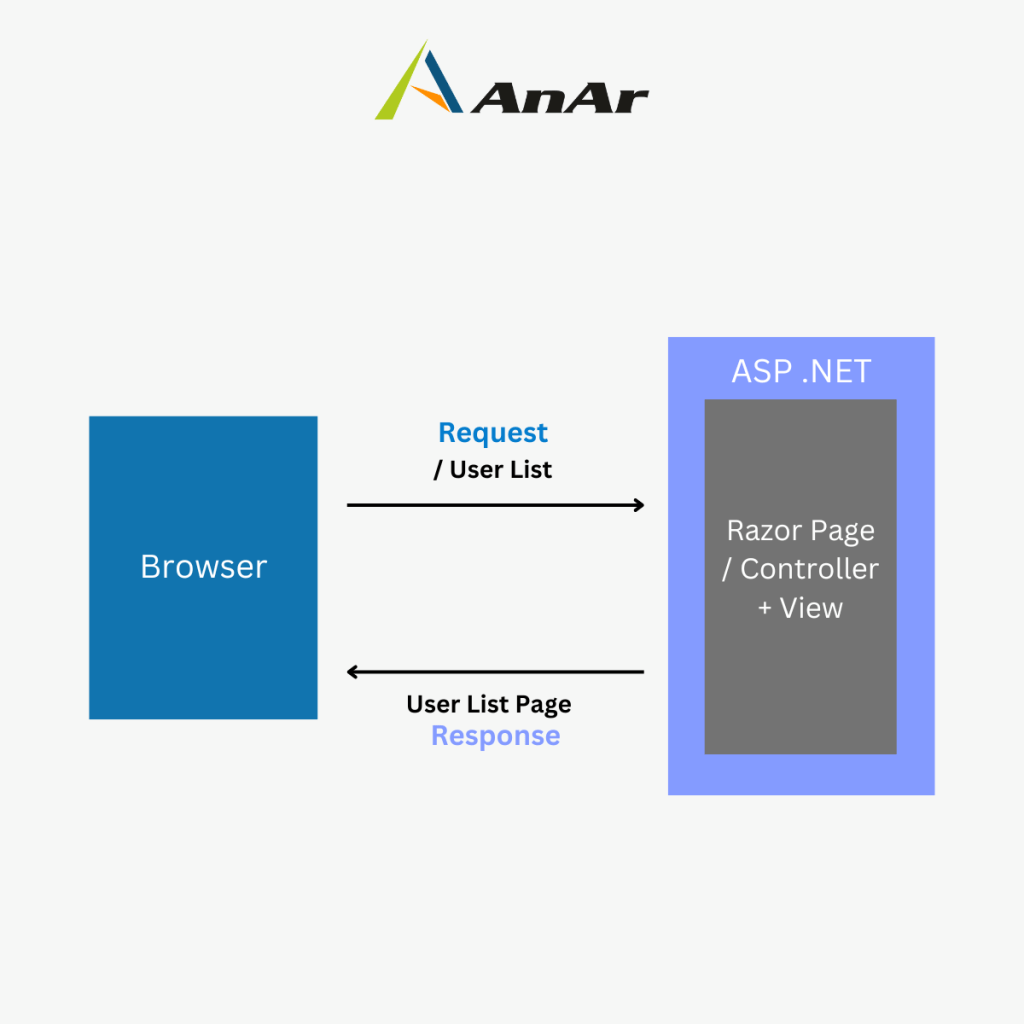
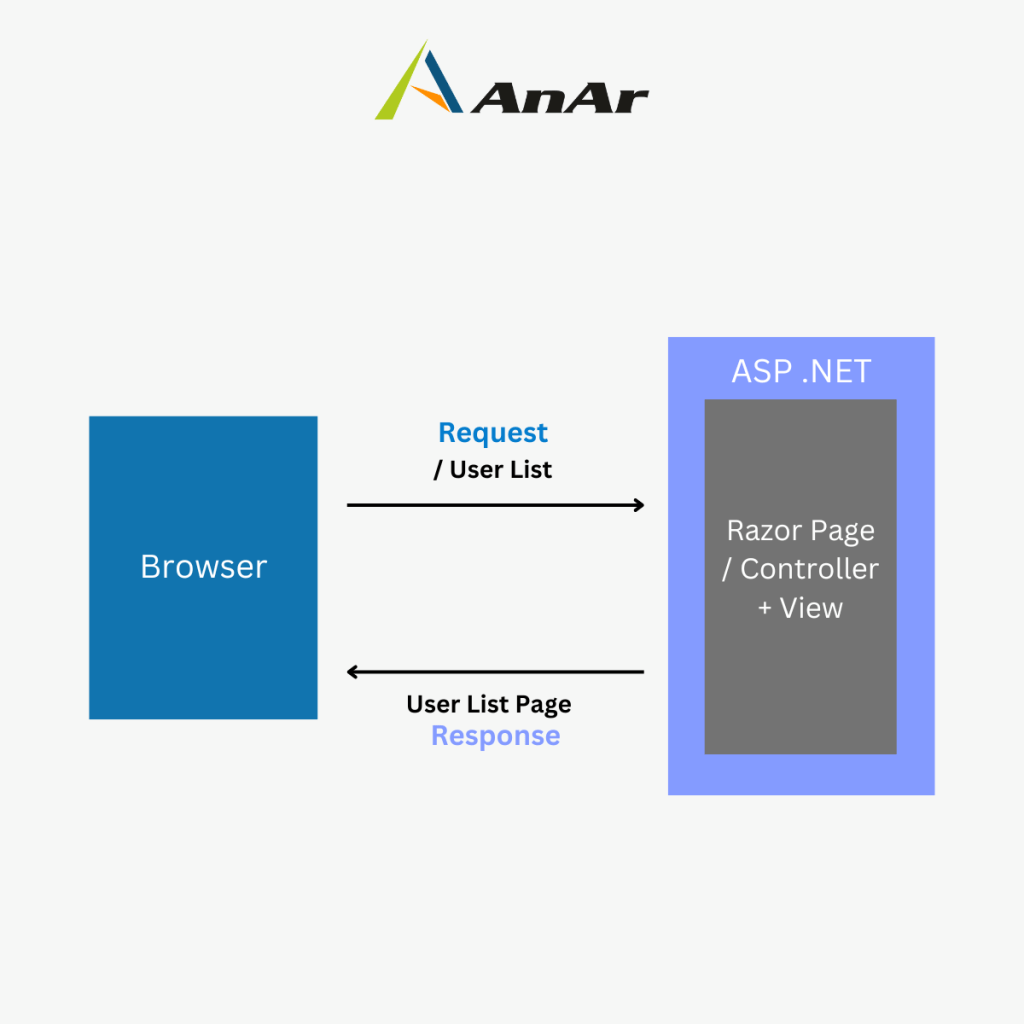
When a request is made to a Razor Page, it follows the default routing configuration within the Pages folder, based on the request. For instance, a request for a contact page prompts ASP.NET Core to locate a file named Contact.cshtml in the Pages folder, which must include the @Page directive in its markup. Razor Pages applications can be deployed across Windows, UNIX, and Mac operating systems.
In contrast, MVC uses a controller as a mediator between the model and view components. The controller issues commands to update the model’s state and manages user interactions. To include MVC in a Core web app, the AddMvc() method is called from Startup.cs within the ConfigureServices() method. MVC supports more complex routing structures, requiring more effort than Razor Pages. Coding dynamic routes and maintaining proper naming conventions throughout the application can be time-consuming.
When an MVC application receives a request, the routing configuration is based on the controller names and actions. For example, a request for a payment index page would be routed to the Index action within the PaymentController class. This flexibility to route any request to any controller is an advantage of MVC, though it demands additional work.
Razor Pages vs. ASP.NET MVC — The Advantages
Advantages of Razor Pages:
- Razor Pages are rather automatically included in any app that uses ASP.NETMVC.
- Simple context of structure and has no controllers.
- Flexibility to fit any application you want to build.
- It has specific codes behind individual pages and is more organized.
- Build web apps in less time, just like you did in ASP.NET Webforms.
- It offers complete control over HTML and URLs both.
- A single controller means fewer complications and better control.
- Check for validation errors.
- Manages dependencies through dependency injection.
- Testing can be done using built-in test features of IDE.
Advantages of Model View Controller (ASP.NET MVC):
- Concurrent development with simultaneous work on the model, view, and controller accelerates the development process.
- Reusable codes and separation of front-end and back-end development without obstructing the work process.
- You can have multiple views for a model as loose coupling enables isolation benefiting the deployments.
- Easy code maintenance and segregation of responsibilities as well as grouping of actions on the controller, assists in producing and modifying applications speedily.
- Data and views have their dedicated folders and rules to govern the features to route, authenticate and filter for better interaction with these groups.
- Testing of each part separately for a different set of expectations as all objects and classes are independent of each other
- MVC supports Test Driven Development (TDD)
- The front controller pattern operates through a single controller to process the requests received by web applications.
Razor Pages vs. ASP.NET MVC — The Disadvantages
Disadvantages of Razor Pages:
- Simple yet managing multiple self-contained pages can be a challenge.
- A modern approach to traditional web app development is a concern for few.
- For performing different actions from a single page, you need to use a handler.
- By default, it creates an extremely basic Razor Page that requires modification.
Disadvantages of Model View Controller (ASP.NET MVC):
- Using MVC calls for knowledge of multiple technologies.
- Higher complexity in framework navigation due to layers of indirection expecting users to adapt to the decomposition criteria.
- It becomes knotty to manage the number of codes in the controller.
- Reusing code is quite intricate, restricting readability and change.
- Application computation grouped in one out of the three parts affects the code, deteriorates the boilerplate shims, and results in the inefficiency of data.
- Bringing consistency is tough and needs manpower with thorough knowledge to handle multiple representations and parallel programming.
- Constant updates have recurring costs and efforts to release the updates and rectify the issues.
- Encumbered by huge controller classes filled with a variety of actions adds to the intricacy.
Razor Pages vs. ASP.NET MVC: Which one is better for your project?
Deciding between Razor Pages and MVC can be tough, as both have distinct advantages. Razor Pages is an excellent choice for straightforward, structured content, making it ideal for pages like login or contact forms. It enables you to organize code specific to each page and separate logic into external classes, keeping your controllers uncluttered. Conversely, MVC excels in handling complex databases and web applications that require dynamic server views, REST APIs, and AJAX calls.
For a medium-sized application, you might consider using both Razor Pages and MVC together. Razor Pages can handle front-end HTML views, while MVC can manage REST API calls, allowing you to combine the simplicity of Razor Pages with the robustness of MVC.
Remember, there’s no universal solution when selecting a framework. Carefully evaluate the key similarities and differences between Razor Pages and MVC in relation to your project’s needs before making a decision. Ultimately, the best choice depends on your specific requirements and preferences.
Conclusion
We hope this blog provided you with useful insights into the differences between Razor Pages and MVC in ASP.NET. It explains how each of them functions, their pros and cons, and the circumstances in which they work best. By going through this blog, readers can make informed decisions on which of the two frameworks to use based on their specific project requirements. Ultimately, both Razor Pages and ASP.NETMVC offer unique benefits that can be leveraged to create dynamic, robust, and scalable web applications.